WordPress 開設後の初期設定(簡単に)
前回までに、WordPressの開設が完了しました。
開設後に初期設定が必要だった部分を、記録として残します。
パーマリンク設定
パーマリンクとは、投稿を作成した時のURL作成ルールになります。
WordPress管理画面の設定→パーマリンクを選択します。


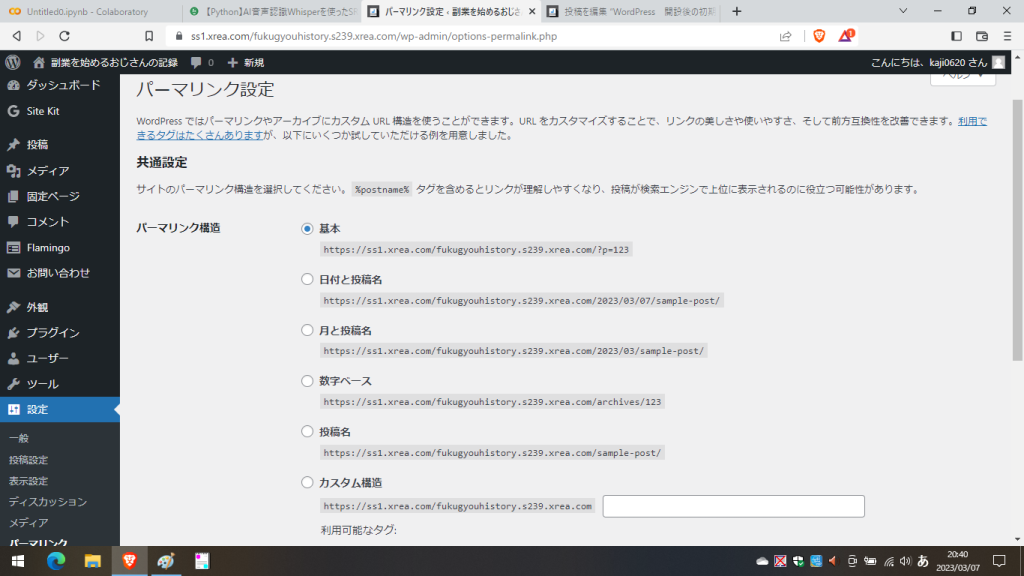
記事の内容がURLからも分かるように、
「カスタム構造」で「%postname%」が良いらしいのですが、Xreaで設定すると、
日本語がタイトルに入るとリンクが正しく行われず…
残念ながら「基本」を選択しました。
外観・テーマ
外観・テーマとは、ブログ全体のデザインを決めるものになります。
WordPress管理画面の背景→テーマを選択します。


初期設定では「Twenty-Twenty Two」でしたが、イマイチ。
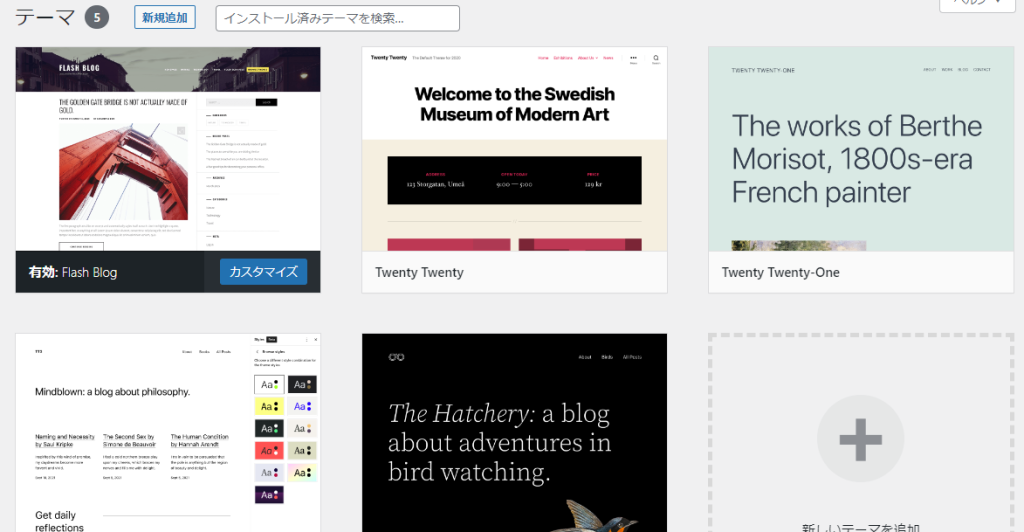
「新規追加」から探してみましょう。

プレビュー画面を見ることができるので、気に入るものを探しましょう。

今回は、「Flash Blog」に変更しました。
検索すれば、広告収入などが行いやすくカスタマイズされた有料テーマが見つかります。
が、無料で進めて行きたいので、今回は選択しません。
後日、ページの読み込み速度が下がるため、以下を実施しました。
- 最初のプリロードアニメーションのオフ
- ヘッダー画像の上下カットと圧縮率のアップ
- カーソルアニメーションのオフ
後日、読み込みパフォーマンスが悪いことから「Simple Days」と言うテーマに変更しました。
固定ページ
WordPressの作成するページには通常の「投稿」と「固定ページ」の2種類があります。
- 「投稿」 : 各コンテンツの記事を記載する場合に使うページ
- 「固定ページ」 : プロフィール、問い合わなど役割の決まったページ
トップページからすぐに移動できるようにしたいページは、固定ページで作成しましょう。
WordPress管理画面の固定ページ→固定ページ一覧を選択します。


「新規追加」を選択して、固定ページを作成しましょう。
作成方法は、投稿するときと同じになります。
例えば、会社のホームページなどでしたら、
- 会社紹介
- 事業概要
- 事例、実績紹介
- 問い合わせ
- プライバシーポリシー
- 採用情報
などが固定ページに該当する内容となります。
メニュー
ホームページの上部に、固定ページを載せるためのメニューを作成します。
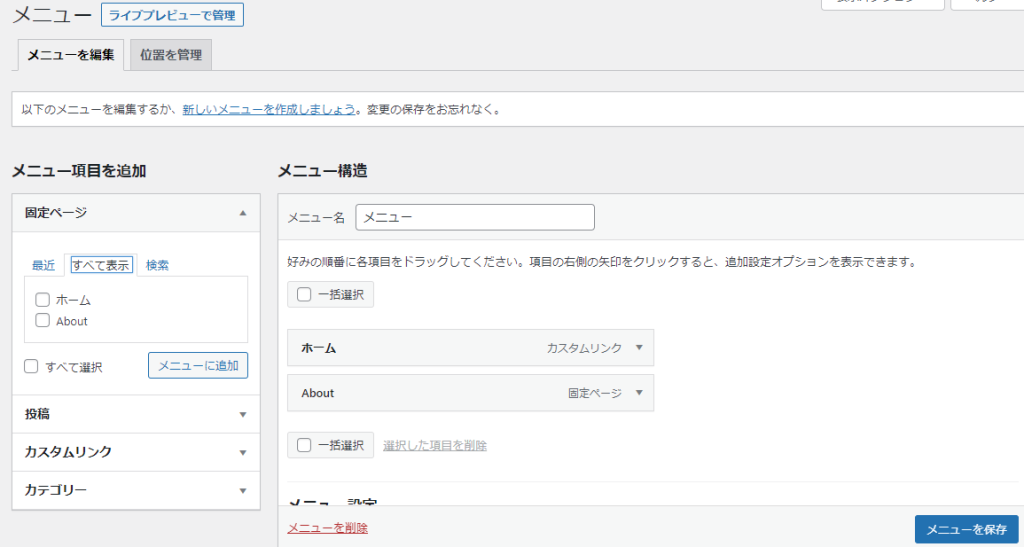
WordPress管理画面の外観→メニューを選択します。


メニュー名は「メニュー」で作成し、メニュー位置を好きな位置に設定します。
左の固定ページから、メニューに加えたいページを選択して、「メニューに追加」を選択します。
最後に「メニューを保存」を選択すれば完了です。
投稿のカテゴリー
各投稿をカテゴリに分類することで、アクセスした人が
興味のあるカテゴリに集中できるようにします。
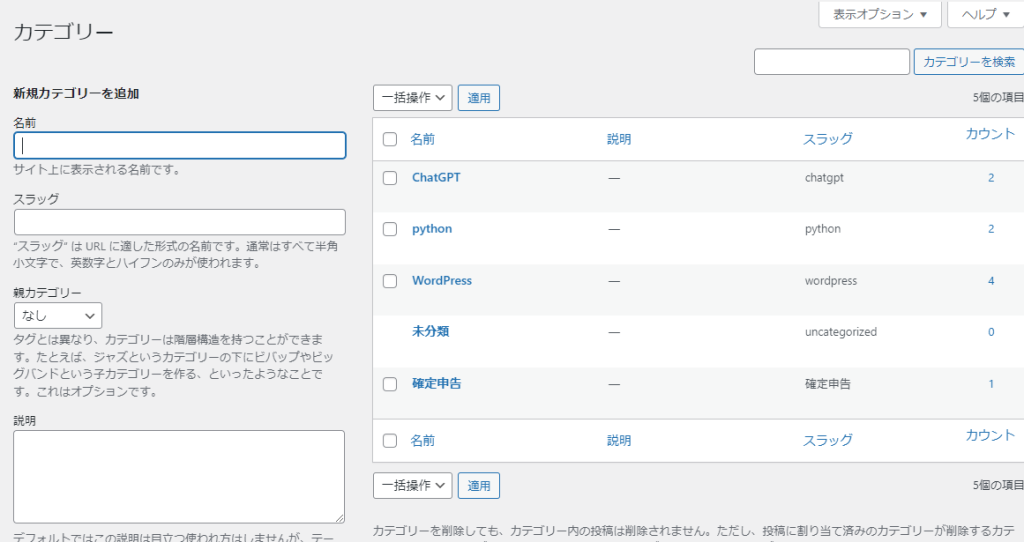
WordPress管理画面の投稿→カテゴリーを選択します。


「新規カテゴリーを追加」から、希望するカテゴリーを作成します。
投稿を作成しながら作成しても良いですが、統一性のあるカテゴリにするためにも、
ある程度のサイト設計が大切だと思われます(初心者なので分かりませんが)。
投稿する際には、カテゴリを選択してから公開するのをお忘れなく。
とりあえずは、ここまで。